David and Chelsea Ariew break down A Bad Think’s new music video for “Feel Me.”
By Meleah Maynard
Sometimes burnout can be a good thing. At least it was recently for Cinema 4D/After Effects and Octane artist David Ariew. After finishing up a grueling full-CG music video for artist Janelle Kroll, it was time to start another massive project—a new music video for Michael Marquart’s band, A Bad Think. “But I had a huge case of blank-slate syndrome,” Ariew recalls, explaining that the whole video was shot on green screen so everything that would exist behind Michael, the singer, was totally up in the air.
“Derrick Borte, the director, told me the theme would be vaudevillian, and he trusts me enough by now that he knew I’d be able to pull off the specifics after the fact,” Ariew says. But after several weeks of technical work, mostly tracking and keying, he hit a wall and began to avoid the project, feeling both burned out from the previous video and overwhelmed by the amount of creative freedom he’d been given.


Rigging up the clouds, moon and swinging stars was one of the biggest challenges David faced when creating the CG stage effects.
I asked this newly married creative team talk a bit about themselves, and how they worked together to make this unusual, and somewhat unsettling, music video. Here’s what they had to say.
That’s when his wife, Chelsea, a writer, fine art photographer, performer and all-around creative person, came to the rescue. Inspired by the director’s reference video—Peter Gabriel’s “Sledgehammer”, and his Pinterest mood board featuring a couple of wooden cutouts, she took on the role of art director and used Illustrator to come up with a loose storyline for the band’s latest release, “Feel Me.”
You guys got married last year, right? How did you two meet?
David: We got married last Thanksgiving and called it our “Thankswedding!”. We Airbnb’d a huge mansion on the beach and invited all of our best friends and family, wrote our vows and hung out there for three days. It was an incredible show of support, and one of my 3D buddies, Phil Roberts, even flew out from London for it.

David and Chelsea chose vintage-inspired outfits for their engagement shoot on the beach near their house in San Diego.
Chelsea: We met swing dancing in 2009. I was running a dance company in Charlottesville, Virginia, at the time. We both felt an instant connection that developed into a close and loving relationship. But unfortunate circumstances tore us apart for seven challenging years.
David: We got back together a couple of years ago. Chelsea had already left Charlottesville and was living in San Diego. So I thought, screw it. I’m a remote freelancer, and I want to be where she is. Chelsea flew back to Charlottesville to help me fix up my house and get it sold, and then we road tripped across the country together to start our new life. We lucked out on cheap rent for our adorable beach house.
Chelsea: It’s tiny and perfect and we love it. We’re the kind of couple that people instantly notice our connection and love for each other. We went through a lot during our years apart, and maybe we cherish each other so much more because of that. We definitely know how lucky we are.

David, you’ve worked with this director before. How would you describe this video?
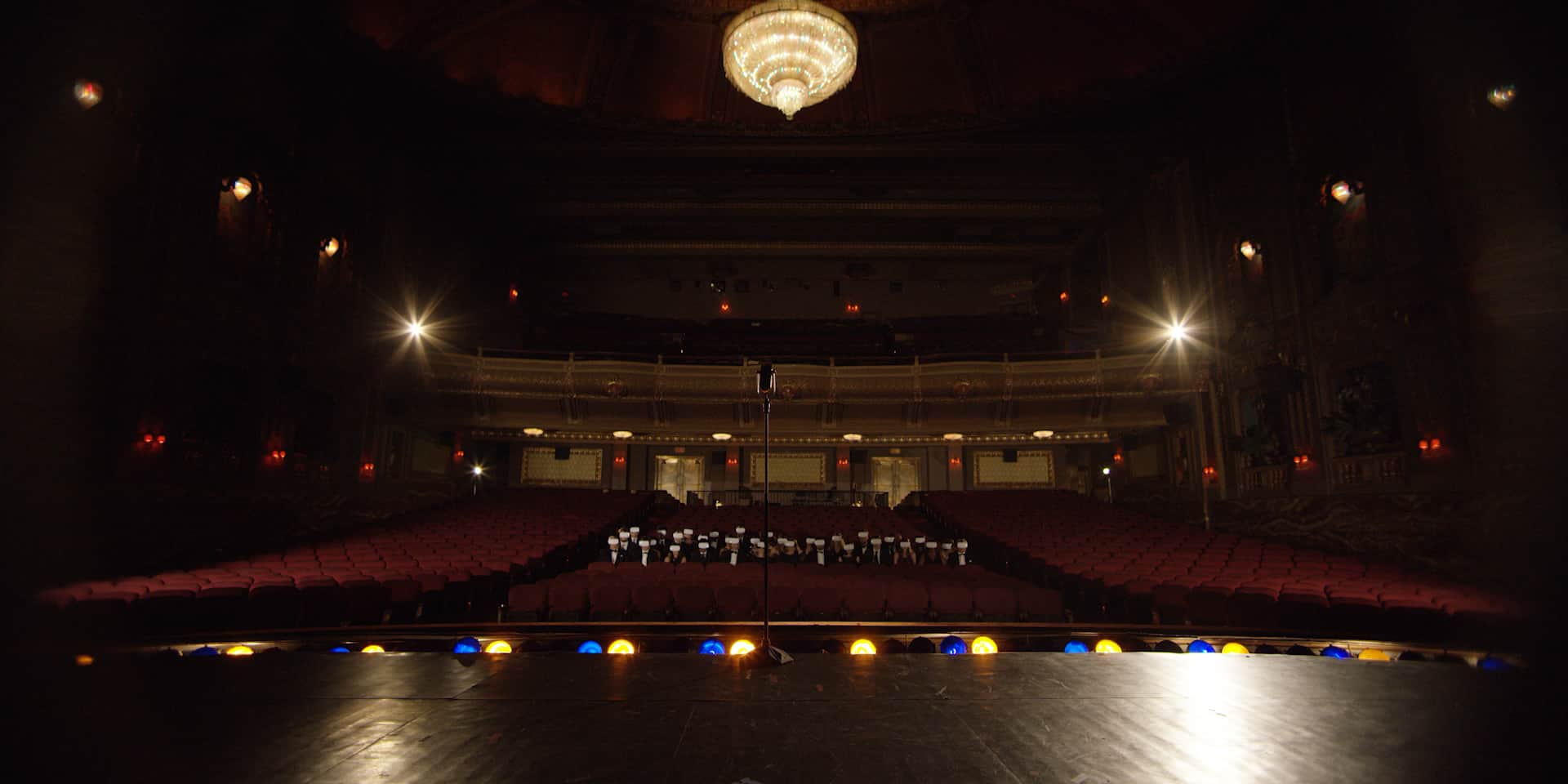
David: It’s weird because Michael is up on stage performing and all kinds of things are happening, but the audience is wearing VR headsets, so you don’t really know what they’re watching. The point of the video is that people don’t even care what’s happening on stage, and the audiences’ reaction is part of the story too. They knew they were going to shoot this at the Byrd Theater in Richmond and they wanted Michael to be performing while a constant barrage of crazy CG was going on behind him that the audience would basically ignore because people just aren’t impressed by anything anymore.


To create the packed house, David used After Effects to composite together two rows of people wearing VR headsets who were shot while sitting in every row in the theater.
Chelsea came up with a story, opening with a vintage-stage look that appeared minimal enough to seem practical. From there, she wanted the sets to have a visual progression into more elaborate and fantastical realms.
Chelsea, talk about your process for coming up with the video’s fantastical style.
Chelsea: I’ve created stage sets for my old dance company, including one for a 1920’s crazy Charleston routine that took place on a boat, where waves and other props were moved by dancers. I thought about the couple of wood cutout scenes Derrick added to the Pinterest board, which was mostly a bunch of hi-tech Tron-looking stuff, and thought it would be really fun to have the juxtaposition of VR with these old-timey wooden stage scenes.
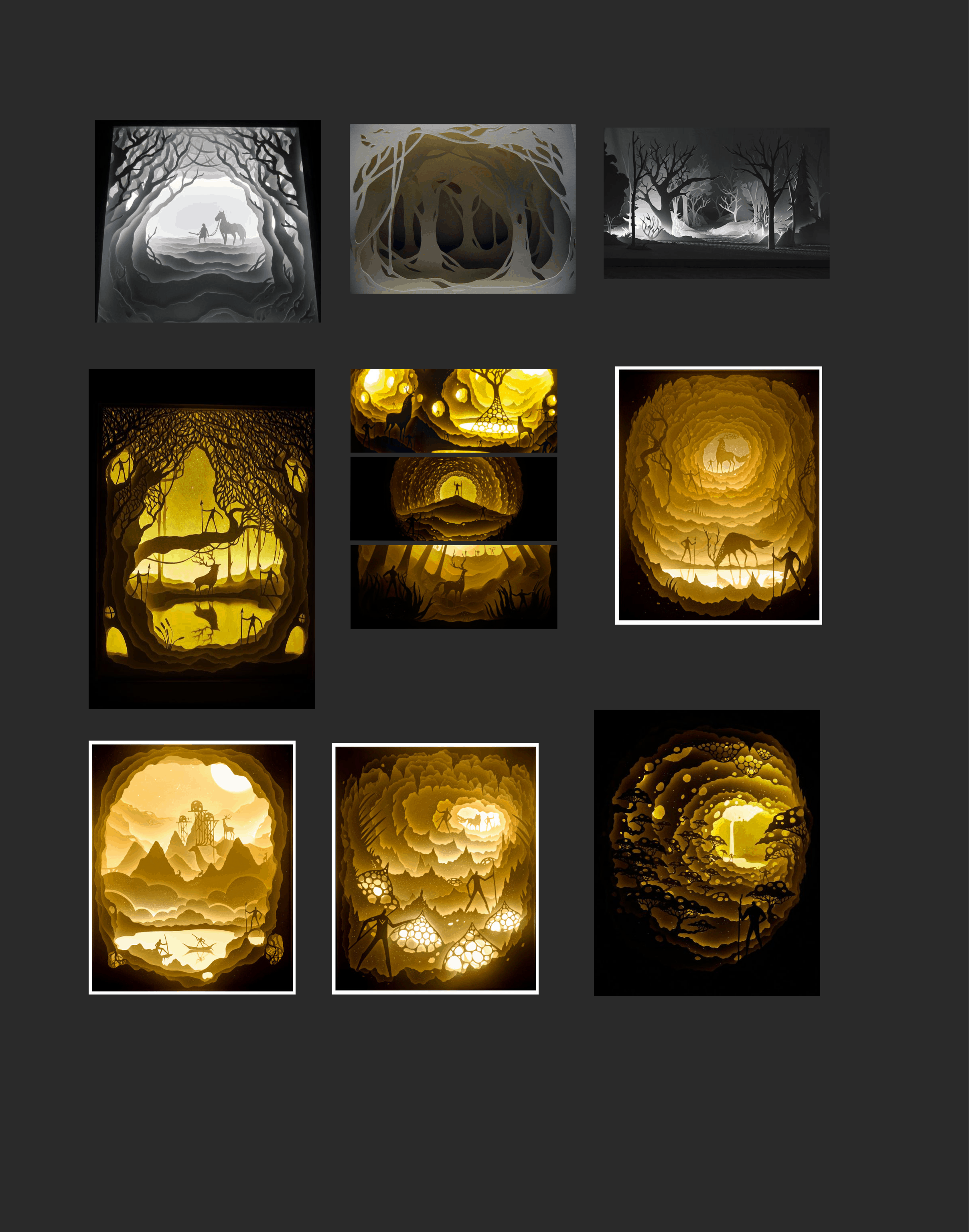
Searching for inspiration to create entire scenes, I found these beautiful light boxes that people had created by taking silhouettes and stacking them with light in between. I thought it was such a neat way to handle the giant rectangle behind Michael. David and I scrubbed through the rough edit and chose moments in the song where a visual shift could happen and figured out how many scenes we needed. Then I hand-sketched out some rudimentary drawings of the story that came to my mind—a little ocean adventure that begins on a pirate ship and ends on an island. I was kind of thinking about treasure maps I used to make as a kid, and what you might see along the way to finding that big X.

Using the director’s wood cutouts as a reference, Chelsea developed her own mood board with more sophisticated inspiration from layered paper-cut scenes.
David: It was great because I’m not very good at Illustrator, and I’m not a traditional designer. So when the light bulb came on that we could work together, Chelsea was like, ‘Yeah babe I can do this kind of stuff.’ She has an amazing eye for composition after spending years as a logo, web and book cover designer for authors. And she always gives me great feedback on all of my different projects. But we’ve never fully collaborated on something before.


Guided by Chelsea’s storyboard, David used some simple vibrate tags at different frequencies to get the rows of waves to move laterally. The hero waves and pirate ship were keyframed by hand.
Chelsea: Using my own rough-scribbled storyboards for each different scene concept as a guide, I found different vector elements that I needed online and then kitbashed them together, creating stacked/layered compositions that David could extrude, texture, light and animate. I worked in Illustrator and it was a matter of creating each layer to reveal the layer behind in a visually pleasing way. I initially worked in grayscale, but some of the compositions got so intense that I needed to use bright colors just to see what I was doing. Once I was happy with a scene’s composition, I would pass it over to David so he could work his 3D magic on it in Cinema 4D.
David, explain how you used Cinema 4D and Octane?
David: Taking her Illustrator artworks and extruding them and adding a slight bevel to catch the light was sort of like C4D 101. But with all of the photorealism that Octane can bring to the process, the cutouts started to feel physical and integrated into Michael’s world. I keyed out Michael and had the stage with the background knocked out. Then I brought that into C4D to line up the CG elements in perspective so I could match the lighting in Cinema to the practical lighting.
The texturing was simple, and I ended up only using a single wood material and varying the color throughout. Chelsea worked with me every step of the way as I brought her scenes to life. We came up with color palettes for each scene together and collaborated on animation ideas for different elements and creatures.

David used Octane’s fog volumes to give Chelsea’s underwater world (above) depth. He used scattering and absorption setting to create the scene’s murky, cyan haze and added warm orange lights and hints of color to bring out the kraken, bottom left.
Once I stacked all of the layers in 3D, the majority of the heavy lifting was done by the lighting and volumetrics. My good friend Eric Hurt was the DP, and thankfully he used a strong backlight, which is a look that worked well for accentuating the CG elements.
I think one of the biggest things that really sold the compositing was replacing the stage’s floor so it would catch the reflections of everything. That was Chelsea’s idea, and it was great because it allowed the lighting to feel more integrated.
Were there any technical challenges or interesting bits you want to talk about?
David: Yeah, it was really challenging to get the ropes, clouds and moon to dynamically swing at the very beginning. And there were some small technical challenges, like when I was trying to match the camera between the island and the jungle, I chose to slam into the island at full speed, letting the motion blur seam the transition. As long as cameras were moving at the same rate, the transition worked.

Full CG-transitions were used to help the edit move from one scene to the next, allowing David to cover up any awkward moment and hiccups.
With this video, we found that the simpler the animation, the better, because we wanted it to have that practical and puppeteered feel. The birds were fun to animate; we had two poses, wings up and wings down, and we flipped back and forth between those every few frames, creating a nice stop-motion look. Similarly, with the waves, we wanted it to feel like people were on stage pushing and pulling the cutouts. The jungle scene was the trickiest. In addition to having the most detailed cutouts, and a ton of them, I decided to add Octane’s God rays. But there were issues with how to get those rays to interact with Michael’s world.
At about 3 minutes in, you can see Michael is static and the background is moving closer and closer. The volumetric light rays are being cast on the floor, so I attached the wood planks of the stage to the camera so the rays would hit the stage as if he’s on this platform moving through the environment. That caused additional problems because when certain cutouts, that were actually small, got too close to the camera, they dwarfed Michael, creating some really bizarre perspective issues. We ended up just making sure all of the cutouts kept their distance and it ended up looking great.


Chelsea’s art direction for the jungle scene (above) included the idea to give the stage a digital floor to capture light rays and reflections, and better connect Michael with the CG world.
What kind of response has the video gotten so far?
David: Feedback has been super positive. The best thing was some people compared it to Laika’s work, and others have said it looks photo real. Derrick was super stoked because it’s so unique and unlike anything he’s seen. I like mixing it up and reinventing myself, and this was far away from my usual style, so it was really fun. And it was great to work with Chelsea. We’re thinking of collaborating on book trailers for the novel she’s working on, and this project has sparked a ton of ideas.

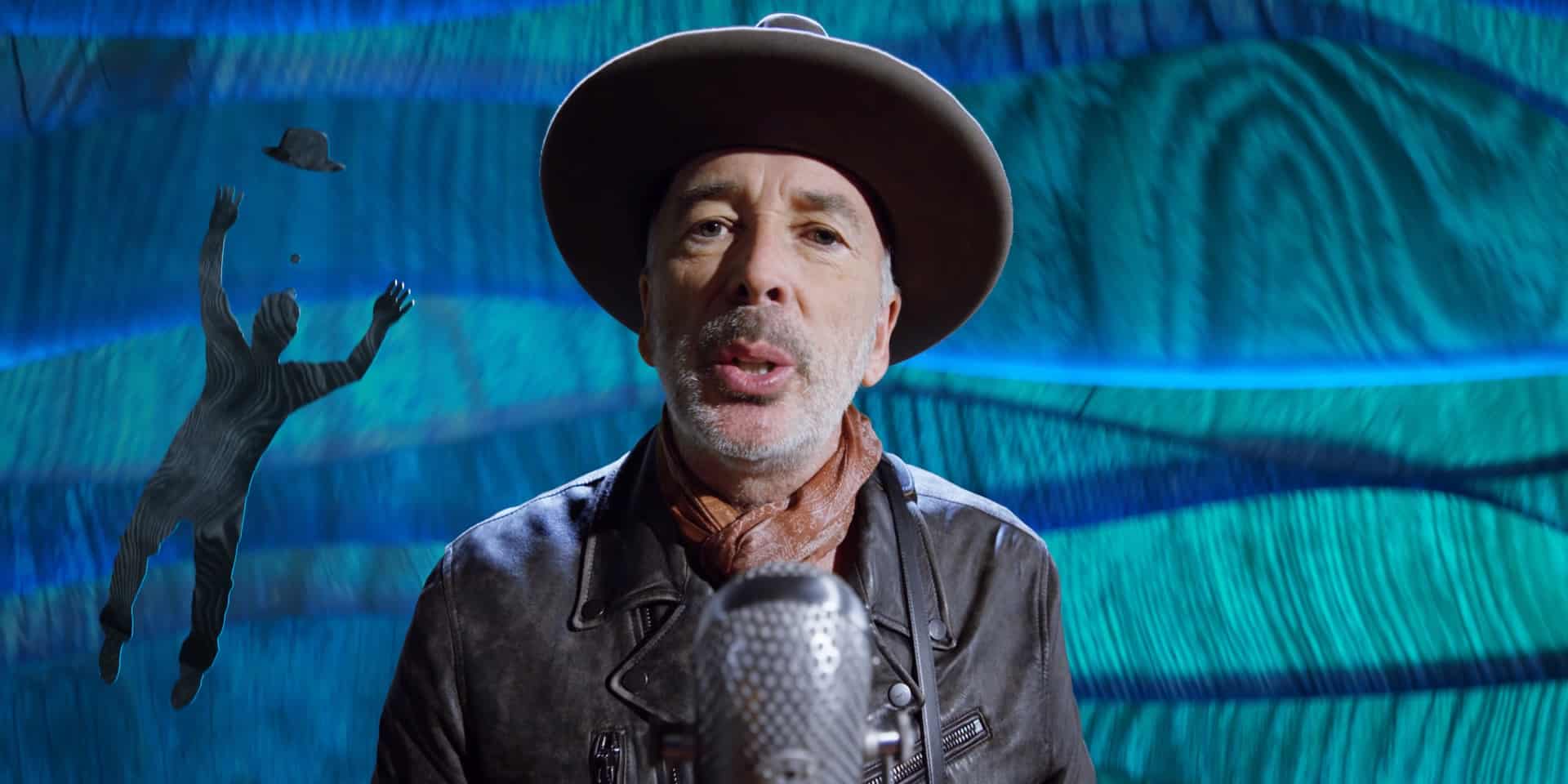
A body floats by, along with the singer’s hat, after the pirate ship is destroyed by the kraken.
Chelsea: I write fantasy novels and I have all of these otherworldly creatures and magical elements in my stories. It would be fun to create little animated vignettes from my books to enhance the world for my readers. I’m just starting to learn C4D a little bit. I love learning new things. When we go to these C4D events everywhere, I’m pretty much one of the only girls in the room and people are like, ‘Why are you here? Aren’t you bored?’ But I’m not. I’m interested in all of the incredible ways people are using C4D, and I’m always astounded by the artwork that’s out there.
Credits:
Director: Derrick Borte
DP: Eric Hurt
Art Director: Chelsea Starling
VFX: David Ariew
Editor: Scott Lochmus
Coordinator: Danny Forte
Wardrobe: Judi Flowers
Hair and Makeup: Ashley Gardner Fetterman
Special Thanks: The Byrd Theatre & Foundation and The Virginia Film Office
Meleah Maynard is a writer and editor in Minneapolis, Minnesota.